01) script 태그
✔︎ 자바스크립트는 <script> </script> 태그 내용으로 작성된다.
✔︎ 자바스크립트는 동적이다.
html은 정적이기 때문에 1+1은 영원히 1+1이지만, 자바스크립트에 넣어준다면 1+1을 계산하여 보여준다.
<body>
<h1>JavaScript</h1>
<script>
document.write(1 + 1);
</script>
<h1>html</h1>
1+1
</body>
document.write() : 웹페이지에 글씨 출력할 때
02) 이벤트
웹브라우저 위에서 일어나는 일들을 이벤트라고 한다. 이벤트는 사용자와 상호작용하는데 핵심 작용을 한다.
예)
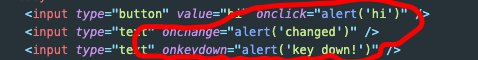
onclick 속성 : 값으로 반드시 자바스크립트가 와야 한다. onclick의 js 코드를 기억하고 있다가 onclick이 실행됐을 때 js값도 실행된다.
<input type="button" value="hi" onclick="alert('hi')" />
웹브라우저에서 일어날 수 있는 이벤트들은 어떤것이 있을까?
웹브라우저 위에서 일어나는 여러 가지 사건들 중에 기념할만한 몇 가지, 10~20개 정도 정의해놓고 있다.
우리는 이를 이용해서 사용자와 상호작용하는 웹페이지를 만들 수 있다.

03) 콘솔
콘솔을 이용하면 파일을 만들지 않고도 자바스크립트를 실행할 수 있다.

✔︎ 콘솔에서 실행시키는 js는 콘솔 창을 띄운 웹페이지 안의 js인 것처럼 실행한다.
(이를 활용해서 페이스북 댓글 추첨 같은 것도 콘솔창에서 쉽게 할 수 있다)
✔︎ js를 이용한다는 것은 크게 웹사이트를 만든다는 목표도 있지만, 이미 만들어져 있는 웹사이트를 나의 필요로 따라 맥락적으로 간단하게 코드를 작성해서 문제를 해결할 수 있다는 것도 있다.
'Language > JavaScript' 카테고리의 다른 글
| HTML과 자바스크립트의 차이 (0) | 2021.05.05 |
|---|---|
| 제어할 태그 선택하기(웹에서 주/야간 모드 만들기) (0) | 2021.05.05 |